Mean Stack Development Training by Experts
Our Training Process

Mean Stack Development - Syllabus, Fees & Duration
Module 1: Introduction to HTML
- HTML Basics, Elements, Attributes, Styles
- Forms, Form Elements, Input Element Types
- Input Attributes, File Paths, Script tag
- HTML & XHTML
Module 2: Introduction to CSS
- CSS Introduction, Syntax, Selectors, Styling
- Pseudo class, Pseudo Elements
- CSS Tables, CSS Box Models
- CSS Opacity, CSS Navigation Bar, Dropdowns
Module 3: Introduction to JavaScript
- JavaScript Statements, Keywords, Functions
- JavaScript Programs, Operators, Functions
- Function Parameters, Function Return Types
- Data Types, Primitive Types
Module 4: Working with Objects
- Object Oriented Programming, Object Creation
- Adding Methods of Objects
- JavaScript Loops Iteration
- Adding Properties of Objects
- JavaScript Conditional Statements
- Enumerating Properties, Callbacks, JSON
Module 5: Angular JS Basics
- What is Angular JS?
- Why Angular JS?
- Why MVC matters
- MVC-The Angular JS way
- Features of Angular JS ,Model-View-Controller
- My First Angular JS app
Module 6: Angular Expressions
- All about Angular Expressions
- How to use expressions, Angular vs JavaScript
Module 7: Filters
- Built-In Filters, Using Angular JS Filters
- Creating Custom Filters
Module 8: Directives
- Introduction to Directives, Directive Lifecycle
- Binding controls to data, Matching directives
- Using Angular JS built-in directives
- Creating a custom directive
Module 9: Controllers
- Role of a Controller, Controllers Modules
- Attaching Properties and functions to scope
- Nested Controllers, Using Filters in Controllers
- Controllers in External Files
Module 10: Angular JS Modules
- Introduction to Angular JS Modules
- Bootstrapping Angular JS
Module 11: Angular JS Forms
- Working with Angular Forms, Model Binding
- Forms Events, Updating Models with a Twist
- Form Controller, Validating Angular Forms
- $error object
Module 12: Scope
- What is scope, Scope Lifecycle
- Scope Inheritance, Scope & Controllers
- Root scope, Scope Broadcasting
- Two-way data binding, Scope Inheritance
- Scope & Directives, $apply and $watch
- Scope Events
Module 13: Dependency Injection Services
- What is Dependency Injection
- Creating Services, Factory, Service & Provider
- Using Dependency Injection, What are services
- Using Angular JS built in services
Module 14: Single Page Application (SPA)
- What is SPA, Pros and Cons of SPA
- Passing Parameters, Changing location
- Installing the ng Route module, Configure routes
- Resolving promises, Creating a Single Page Apps
Module 15: Angular JS Animation
- ng Animate Module, CSS Transforms
- CSS Transitions, Applying Animations
Module 16: Introduction to Node JS
- Introduction to Node JS
- Advantages of Node JS
- What is Node JS, Node.js Process Model
- Traditional Web Server Model
Module 17: Setup Development Environment
- Install Node.js on Windows
- Working in REPL, Node JS Console
Module 18: Node JS Modules
- Functions, Buffer, Module
- Modules Types
- Core Modules, Local Modules
- Modules Exports
Module 19: Node Package Manager
- What is NPM, Installing Packages Locally
- Installing package globally
- Adding dependency in package json
- Updating packages
Module 20: Creating Web Server
- Creating Web Server
- Sending Requests
- Handling http requests
Module 21: File System
- read File, Writing a File
- Opening a file, Deleting a file
- Writing a file asynchronously
- Other IO Operations
Module 22: Debugging Node JS Application
- Core Node JS Debugger
Module 23: Events
- Event Emitter class
- Inheriting Events
- Returning event emitter
Module 24: Express JS
- Configuring Routes
- Working with Express
Module 25: Serving Static Resources
- Serving Static Files
- Working with Middle Ware
Module 26: Database Connectivity
- Connecting String, Configuring
- Updating Records
- Working with Select Command
- Deleting Records
Project Development
This syllabus is not final and can be customized as per needs/updates
Module 1: Introduction to Node.js
- What is Node.js
- Features of Node.js
- Concept
- Where to fit and not fit
- Event-Driven programming style
- What is Asynchronous
Module 2: Installation / Setup
- Local environment setup
- Node.js runtime
- Download source code
- Installation on OS
- Verify
Module 3: Node Package Manager
- Install module by NPM
- Global vs Local setup
- Update Module
- CRUD Module
Module 4: Express Framework
- What is Express
- Setup Express
- Request And Response
- Handling Routes
- Route Middleware
- Objects
- Cookies Management
- File upload
- HTTP methods
Module 5: Buffers and Streams
- What is buffers and Streams
- Benefit of Streams over buffers
- Create / Write / Read operation on Buffers
- Process on Buffers
- Read / Write data by Streams
- Pipeline
- Chaining Stream
Module 7: REST API
- RESTful Architecture
- HTTP URI and Methods
- RESTful web services
- Expose solution as API
- Best practice for REST API solution
Module 8: Callback
- What is Callback
- Benefit of Callback
- Asynchronous communications
- Block and Non-Blocking
- Standard Callback pattern
- Async Flow control Library
- Executing in parallel
Module 9: Events
- What is Events
- Events types
- Event Emitter API
- Multiple event listeners
- Event emitter pattern
- Class methods
- Event Loop
- Blocking Event Loop
- Escaping Event Loop
Module 10: Connecting with Database
- Introduction of MySQL
- Connect with MySQL
- Introduction of MongoDB
- Features of MongoDB
- Connect with MongoDB
- Defining a schema
- Defining a Model
Module 11: External Processes and Services
- What is processes
- Spawning Child process
- Create and kill processes
- Building with HTTP Severs
- HTTP requests
- Secure HTTP Server
Module 12: External Processes and Services
- Using Test Runner
- Using Assertion Testing Module
- Built-in Debugger
- Console log
- Node Inspector
This syllabus is not final and can be customized as per needs/updates
Module 1 : INTRODUCTION EXPRESS JS
- The model-view-controller pattern
- Defining Jade templates
- Configuring Express
- Postman configuration
- Using REST
- JSON Data
- Reading POST data
- CRUD operations
- Adding middleware
Module 2 : EXPRESS JS WITH MONGODB AND SQLITE
Module 3 : SOCKET.IO, THE FRONT-END, AND A CHAT APP
- Getting Started
- Adding Socket.io To Your App
- Exploring The Front-end
- Sending Live Data Back & Forth
- Creating The Front-end UI
- Showing Messages In App
- Working With Time
- Timestamps
- Show Message Time In Chat App
- Chat application Project
Module 4 : INTRODUCTION TO TASK MANAGERS WITH UNIT TESTING
- Working with gulp
- Working with grunt
- Working with unit and E2E testing
Module 5: LEARNING EXPRESS ROUTES
- starting a server
- Writing your first route
- Sending a response
- Macthing route paths
- Getting a single expression
- Setting status codes
- Macthing longer paths
- Other HTTP methods
This syllabus is not final and can be customized as per needs/updates
Module 1: Introduction to NoSQL
- What Is NoSQL?
- Why NoSQL databases are required
- Types of NoSQL Database
- NoSQL vs SQL Comparison
- ACID & BASE Property
- CAP Theorem
- Benefits of NoSQL databases
- Installation
- Start and Stop the MongoDB process
Module 2: MongoDB Architecture
- Document, Collection, Databases
- JSON and BSON
- Storage Engines
- Read Path
- Journaling
- Write Path
- Working Set
- Capped Collection
- Oplog collection
- TTL Index
- GridFS
Module 3: CRUD Operations
- MongoDB Data Types
- Inserting, Update, Deleting the documents
- Querying the documents
- Bulk insert operation
- Updating multiple document
- Limiting documents
- Filtering documents
Module 4: Schema Design and Data modeling
- Dynamic Schema
- What is Data modeling?
- RDBMS and MongoDB Data modeling difference
- Embedding Document
- Reference Document
Module 5: Indexes
- Index concepts in MongoDB
- Types of indexes
- Indexes and its use cases
- Creating Indexes
- Managing Indexes
- Index strategies
Module 6: Database Administration in MongoDB
- Database status
- Troubleshooting issues
- Current Operations
- Rotating log files
- Users and Roles
- Copy and Clone database
- DB and Collection Stats
- Explain plan
- Profiling
- Changing configuration files
- Upgrading the database
Module 7: MongoDB: Backup and Security
- Concept of backups
- mongoexport/mongoimport
- mongodump/mongorestore
- Oplog backups
- LVM Backups
- Backups using MMS/Ops Manager
- Purpose of security
- Authentication and authorization
- Role based access control
Module 8: Replication in MongoDB
- Concept of replication
- ReplicaSet member roles
- Voting and Electing primary
- Role of Oplog in replication
- Read and Write Concern
- Arbiter,Hidden and Delayed replica node
- Priority settings
- Replicaset nodes health check
- Concept of resyncing the nodes
- Rollbacks during failover
- Keyfile authentication
Module 9: MongoDB Scalability
- Concept of Scalability
- Sharding concept
- Shardkey and Chunks
- Choosing shardkey
- Sharding components
- Types of Sharding
- Balanced data distribution
- Sharded and Non-sharded collection
- Sharded Replicaset
- Tag aware sharding
Module 10: MongoDB Monitoring and Other Tools
- MMS Manager
- Ops Manager
- Mongo utility commands
- Mongo developer tools
- MongoDB Atlas
- MongoDB client drivers
This syllabus is not final and can be customized as per needs/updates





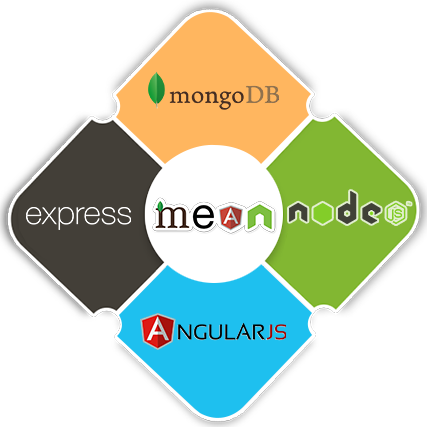
 js is that it helps within the development of real-time network applications. MongoDB is a collection of documents, it contains a set of key-value pairs. MongoDB works with rich JSON Documents, supports a strong query language, Supports aggregations and other trendy use-cases similar to geo-based search, graph search, and text search. Node. Because MongoDB doesn’t have a strictly defined, consistent schema but it has a document store database . AngularJS helps developers in maintaining web infrastructures with proficiency & simplicity. Any of organization has this database to store dynamic data in cloud and on-premises environments. When it comes to startup companies, there's ever the potentiality that the developers are freshmen or inexpert in software development. Relational databases have rigid schemes that limit flexibility with the data structure. Be it web development or mobile application development, developers intimate with JavaScript can effortlessly learn ReactJS.
js is that it helps within the development of real-time network applications. MongoDB is a collection of documents, it contains a set of key-value pairs. MongoDB works with rich JSON Documents, supports a strong query language, Supports aggregations and other trendy use-cases similar to geo-based search, graph search, and text search. Node. Because MongoDB doesn’t have a strictly defined, consistent schema but it has a document store database . AngularJS helps developers in maintaining web infrastructures with proficiency & simplicity. Any of organization has this database to store dynamic data in cloud and on-premises environments. When it comes to startup companies, there's ever the potentiality that the developers are freshmen or inexpert in software development. Relational databases have rigid schemes that limit flexibility with the data structure. Be it web development or mobile application development, developers intimate with JavaScript can effortlessly learn ReactJS.