Mern Stack Development Training by Experts
Our Training Process

Mern Stack Development - Syllabus, Fees & Duration
- What is full-stack web development?
- What is a website / web application?
- How does a web site / web application work?
- History
- What is a Version Control System (VCS)
- Introduction to Git and GitHub
- Installing Git
- Configuring Git
- Basic Git commands
- Managing a git repository
- HTML introduction
- HTML page structure
- Basic HTML tags
- Comments
- HTML div
- List
- Image
- Link
- Form
- Table
- Iframe
- SVG
- Audio & Video
- HTML5
- CSS introduction
- Selectors
- Inline vs Internal vs External Styling
- CSS Properties
- Font styling
- Font awesome / google font
- Pseudo-elements and pseudo-classes
- Tool tips
- Transitions, Transformation, Animations
- Box sizing
- Flex
- Grid
- Media Query
- Creating a page design
- Mini project 1
- What is Tailwind CSS?
- Difference between Tailwind and other CSS frameworks (Bootstrap, Material UI)
- Installing Tailwind (CDN, npm, Vite, Next.js)
- Setting up Tailwind in an HTML project
- Basic Utility Classes
- Layout & Positioning
- Components & Reusability
- Advanced Tailwind Concepts
- Custom Configuration
- JavaScript introduction
- Variable, scoping and data types
- Strings and numbers
- Comments
- Operators
- Conditional statements
- Loops
- Break and continue
- Function
- Arrays
- Stacks
- Queue
- Objects
- Maps
- Regular expression
- Hashing
- Set timeout,setInterval,clear interval
- Working with DOM
- Developers tools in Browsers
- Call back function
- Call back Hell
- Promise
- Async and await
- Closures
- Local Storage ,SessionStorage,cookies
- Advanced javascript (ES6, ES7 & ES8)
- OOP concepts
- Mini project 3
- Introduction to Data Base
- Types of Data Bases
- Introduction to MongoDB
- Installing MongoDB
- Connecting MongoDB
- Creating database and create collection
- Data modeling
- Creating and retrieving data
- Updating and deleting data
- Limit, sort and indexing
- Data Types
- Aggregation
- Database replication and sharing
- Drop database and drop collection
- NodeJS introduction
- Install NodeJS
- Node Package Manager (NPM)
- Create NodeJS app
- Simple server using NodeJS
- Request and Response
- Response types - JSON,HTML,XML etc…
- Emitter
- Buffers
- Streams
- File system
- Global objects
- Utility modules
- Web modules
- Scaling a NodeJS application
- Packaging
- SocketIO
- Mini Project
- ExpressJs introduction
- Install ExpressJS
- Creating express server
- Routing
- HTTP methods
- HTTP response codes
- Express params and Query strings
- Middlewares
- Static files
- Form data
- Express with Database
- Cookies
- Sessions
- Authentication
- JWT token
- Multer
- Cloudinary
- Creating REST API
- Payment Integration
- Debugging
- Mini project
- React introduction
- Javascript Compilers & package bundlers
- Installing React
- Understanding basics of React app
- JSX
- React components
- Class components vs function components
- Understanding virtual DOM and single page apps
- States and props
- React lifecycle
- Conditional rendering
- Hooks
- Global State Management
- Event handling
- Forms
- Controlled vs Uncontrolled components
- Routes
- Pure components
- High order components
- Redux
- Axios
- Oauth0
- UI Tool Kit
- MiniProject
- Introduction to angular
- Angular CLI
- Components
- Modules
- Templates
- Directives
- Services
- Dependency Injection
- Routing
- Forms
- Mini Project
- AWS
- Netlify
- Vercel
- Render
- Domain mapping
INTRODUCTION
VCS
HTML
Tailwind
Introduction to Tailwind CSS
JAVASCRIPT
DATABASE
NODEJS
EXPRESSJS
REACTJS
ANGULAR
Hosting
This syllabus is not final and can be customized as per needs/updates
Module 1: Introduction to React
- What is React?
- Why React?
- React version history
- React 16 vs React 15
- Just React – Hello World
- Using create-react-app
- Anatomy of react project
- Running the app
- Debugging first react app
Module 2: Templating using JSX
- Working with React. create Element
- Expressions
- Using logical operators
- Specifying attributes
- Specifying children
- Fragments
Module 3: About Components
- Significance of component architecture
- Types of components
- Functional
- Class based
- Pure
- Component Composition
Module 4: Working with state and props
- What is state and it significance
- Read state and set state
- Passing data to component using props
- Validating props using prop Types
- Supplying default values to props using default Props
Module 5: Rendering lists
- Using react key prop
- Using map function to iterate on arrays to generate elements
Module 6: Event handling in React
- Understanding React event system
- Understanding Synthetic event
- Passing arguments to event handlers
Module 7: Understanding component lifecycle and handling errors
- Understand the lifecycle methods
- Handle errors using error boundaries
Module 8: Working with forms
- Controlled components
- Uncontrolled components
- Understand the significance to default Value prop
- Using react ref prop to get access to DOM element
Module 9: Context
- What is context
- When to use context
- Create Context
- Context Provider
- Context Consumer
- Reading context in class
Module 10: Code-Splitting
- What is code splitting
- Why do you need code splitting
- React lazy
- Suspense
- Route-based code splitting
Module 11: hooks
- What are hooks
- Why do you need hooks
- Different types of hooks
- Using state and effect hooks
- Rules of hooks
Module 12: Routing with react router
- Setting up react router
- Understand routing in single page applications
- Working with Browser Router and Hash Router components
- Configuring route with Route component
- Using Switch component to define routing rules
- Making routes dynamic using route params
- Working with nested routes
- Navigating to pages using Link and NavLink component
- Redirect routes using Redirect Component
- Using Prompt component to get consent of user for navigation
- Path less Route to handle failed matches
Module 14: Immutable.js
- What is Immutable.js?
- Immutable collections
- Lists
- Maps
- Sets
Module 17: Unit Testing
- Understand the significance of unit testing
- Understand unit testing jargon and tools
- Unit testing react components with Jest
- Unit testing react components with enzyme
Module 18: Web pack Primer
- What is web pack
- Why web pack
- Install and setup web pack
- Working with web pack configuration file
- Working with loaders
- Working with plugins
- Setting up Hot Module Replacement
Module 19: Isomorphic React
- What is server-side rendering (SSR)?
- Why SSR
- Working with render To String and render To Static Markup methods
This syllabus is not final and can be customized as per needs/updates
Module 1: Introduction to Node.js
- What is Node.js
- Features of Node.js
- Concept
- Where to fit and not fit
- Event-Driven programming style
- What is Asynchronous
Module 2: Installation / Setup
- Local environment setup
- Node.js runtime
- Download source code
- Installation on OS
- Verify
Module 3: Node Package Manager
- Install module by NPM
- Global vs Local setup
- Update Module
- CRUD Module
Module 4: Express Framework
- What is Express
- Setup Express
- Request And Response
- Handling Routes
- Route Middleware
- Objects
- Cookies Management
- File upload
- HTTP methods
Module 5: Buffers and Streams
- What is buffers and Streams
- Benefit of Streams over buffers
- Create / Write / Read operation on Buffers
- Process on Buffers
- Read / Write data by Streams
- Pipeline
- Chaining Stream
Module 7: REST API
- RESTful Architecture
- HTTP URI and Methods
- RESTful web services
- Expose solution as API
- Best practice for REST API solution
Module 8: Callback
- What is Callback
- Benefit of Callback
- Asynchronous communications
- Block and Non-Blocking
- Standard Callback pattern
- Async Flow control Library
- Executing in parallel
Module 9: Events
- What is Events
- Events types
- Event Emitter API
- Multiple event listeners
- Event emitter pattern
- Class methods
- Event Loop
- Blocking Event Loop
- Escaping Event Loop
Module 10: Connecting with Database
- Introduction of MySQL
- Connect with MySQL
- Introduction of MongoDB
- Features of MongoDB
- Connect with MongoDB
- Defining a schema
- Defining a Model
Module 11: External Processes and Services
- What is processes
- Spawning Child process
- Create and kill processes
- Building with HTTP Severs
- HTTP requests
- Secure HTTP Server
Module 12: External Processes and Services
- Using Test Runner
- Using Assertion Testing Module
- Built-in Debugger
- Console log
- Node Inspector
This syllabus is not final and can be customized as per needs/updates
Module 1 : INTRODUCTION EXPRESS JS
- The model-view-controller pattern
- Defining Jade templates
- Configuring Express
- Postman configuration
- Using REST
- JSON Data
- Reading POST data
- CRUD operations
- Adding middleware
Module 2 : EXPRESS JS WITH MONGODB AND SQLITE
Module 3 : SOCKET.IO, THE FRONT-END, AND A CHAT APP
- Getting Started
- Adding Socket.io To Your App
- Exploring The Front-end
- Sending Live Data Back & Forth
- Creating The Front-end UI
- Showing Messages In App
- Working With Time
- Timestamps
- Show Message Time In Chat App
- Chat application Project
Module 4 : INTRODUCTION TO TASK MANAGERS WITH UNIT TESTING
- Working with gulp
- Working with grunt
- Working with unit and E2E testing
Module 5: LEARNING EXPRESS ROUTES
- starting a server
- Writing your first route
- Sending a response
- Macthing route paths
- Getting a single expression
- Setting status codes
- Macthing longer paths
- Other HTTP methods
This syllabus is not final and can be customized as per needs/updates
Module 1: Introduction to NoSQL
- What Is NoSQL?
- Why NoSQL databases are required
- Types of NoSQL Database
- NoSQL vs SQL Comparison
- ACID & BASE Property
- CAP Theorem
- Benefits of NoSQL databases
- Installation
- Start and Stop the MongoDB process
Module 2: MongoDB Architecture
- Document, Collection, Databases
- JSON and BSON
- Storage Engines
- Read Path
- Journaling
- Write Path
- Working Set
- Capped Collection
- Oplog collection
- TTL Index
- GridFS
Module 3: CRUD Operations
- MongoDB Data Types
- Inserting, Update, Deleting the documents
- Querying the documents
- Bulk insert operation
- Updating multiple document
- Limiting documents
- Filtering documents
Module 4: Schema Design and Data modeling
- Dynamic Schema
- What is Data modeling?
- RDBMS and MongoDB Data modeling difference
- Embedding Document
- Reference Document
Module 5: Indexes
- Index concepts in MongoDB
- Types of indexes
- Indexes and its use cases
- Creating Indexes
- Managing Indexes
- Index strategies
Module 6: Database Administration in MongoDB
- Database status
- Troubleshooting issues
- Current Operations
- Rotating log files
- Users and Roles
- Copy and Clone database
- DB and Collection Stats
- Explain plan
- Profiling
- Changing configuration files
- Upgrading the database
Module 7: MongoDB: Backup and Security
- Concept of backups
- mongoexport/mongoimport
- mongodump/mongorestore
- Oplog backups
- LVM Backups
- Backups using MMS/Ops Manager
- Purpose of security
- Authentication and authorization
- Role based access control
Module 8: Replication in MongoDB
- Concept of replication
- ReplicaSet member roles
- Voting and Electing primary
- Role of Oplog in replication
- Read and Write Concern
- Arbiter,Hidden and Delayed replica node
- Priority settings
- Replicaset nodes health check
- Concept of resyncing the nodes
- Rollbacks during failover
- Keyfile authentication
Module 9: MongoDB Scalability
- Concept of Scalability
- Sharding concept
- Shardkey and Chunks
- Choosing shardkey
- Sharding components
- Types of Sharding
- Balanced data distribution
- Sharded and Non-sharded collection
- Sharded Replicaset
- Tag aware sharding
Module 10: MongoDB Monitoring and Other Tools
- MMS Manager
- Ops Manager
- Mongo utility commands
- Mongo developer tools
- MongoDB Atlas
- MongoDB client drivers
This syllabus is not final and can be customized as per needs/updates





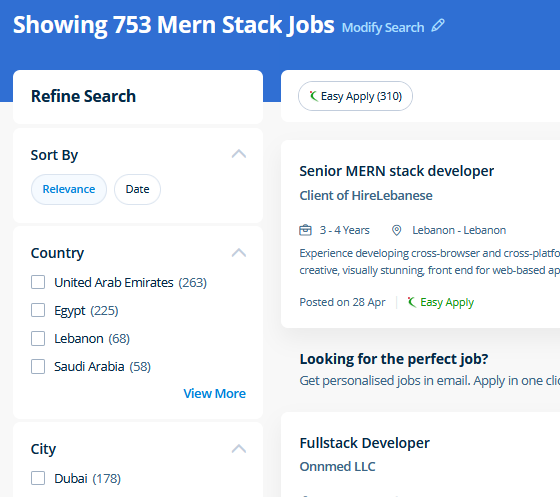
 key-value pairs. Data sharding in MongoDB supports storing data across several machines to boost the performance of large-scale databases. Moreover, knowledge of HTML is preferred. Its NoSQL database working with data very efficiently. Node Package Manager (NPM) is one of all the world’s prime package registries. React web framework is currently being used by reputed companies including Netflix, NASA, BBC, Facebook, Paypal, etc. ReactJS contains a reputation for being a robust tool for making user interfaces. As well as, recruiting people with talented skills can be a valuable matter for a new company, so programmers who can use Node. Node. js developers is less compared to other technologies as it has come to common in recent years.
key-value pairs. Data sharding in MongoDB supports storing data across several machines to boost the performance of large-scale databases. Moreover, knowledge of HTML is preferred. Its NoSQL database working with data very efficiently. Node Package Manager (NPM) is one of all the world’s prime package registries. React web framework is currently being used by reputed companies including Netflix, NASA, BBC, Facebook, Paypal, etc. ReactJS contains a reputation for being a robust tool for making user interfaces. As well as, recruiting people with talented skills can be a valuable matter for a new company, so programmers who can use Node. Node. js developers is less compared to other technologies as it has come to common in recent years.